Atlanta Web Design Blog

10 Best Practices for Website Navigation
Transform Your User Experience

Have you ever visited a website and didn’t know what to click on? Or wasted time hunting for the page you needed, only to end up feeling completely lost? We all know how frustrating this can be! Bad navigation can make visitors bounce quickly and will leave them with a bad impression of your company. After all, our website is often our first impression. Well-structured, intuitive navigation helps:
- Increase user engagement: Visitors stay longer when they can find what they’re looking for without the struggle.
- Boost SEO: Search engines love sites with clear navigation (it helps them index your content properly).
- Drive more conversions: When people can easily find what they need, they’re more likely to take action (think: purchase, sign-up, etc.).
- Enhance the user experience: A smooth, frictionless journey = happy visitors = return customers!
Do you want to create a seamless website navigation that’s not only easy to use but will also boost your SEO, increase engagement, and drive conversions? Airtight has you covered!
In this article you will learn about 10 BEST practices for website navigation so that your users will have a great experience and potentially make return visits your website.
1. Start with a Site Map – This is a Game Changer
Think of a site map as the blueprint of your website. It’s a simple list of all your pages, arranged in categories and subcategories, that helps you map out your site’s content. Before you start designing, create a site map to plan your primary navigation items and all the pages that fall under them.
2. Give Visitors What They Want –FAST!
No one wants to waste time searching for what they need. The faster they can find relevant info, the better. Focus on your visitors’ wants and needs and prioritize the most essential pages. What are your users looking for when they come to your site? Put those pages front and center! Make sure they are not only accessible from the main navigation, but you can also include links to these essential pages in the content on your homepage.
3. Keep Your Menu Titles Short and Simple
Long, wordy menu titles are just bad form. They look messy and clutter up your navigation (especially on mobile). Aim for short, descriptive titles (ideally 1 to 2 words) that are crystal clear about what visitors will find when they click.
For Example:
- “Services” instead of “Our Range of Services”
- “Contact” instead of “Get in Touch with Us Today”
4. Limit the Number of Menu Items – Simplicity again for the Win!
Too many options is overwhelming. When visitors are bombarded with endless choices, they don’t know where to click and often end up leaving your site in frustration. Keep your top-level navigation simple—aim for around 5 to 7 items in your main menu.
*Quick Tip: Prioritize the most important sections (like Home, About, Services, Contact) and use drop-downs or footer menus for secondary content.
5. Drop the Endless Dropdowns – Nobody Likes Them!
Though we recommend drop-down sub-menues in #4, you can overdo it. Avoid using endless, multi-level dropdown menus. Your users find this to be a navigation nightmare. Instead, use mega menus. Mega menus are huge, organized dropdowns that display all available options in one clear view. This way, users can quickly find what they need without feeling like they’re getting lost in an abyss of submenus.
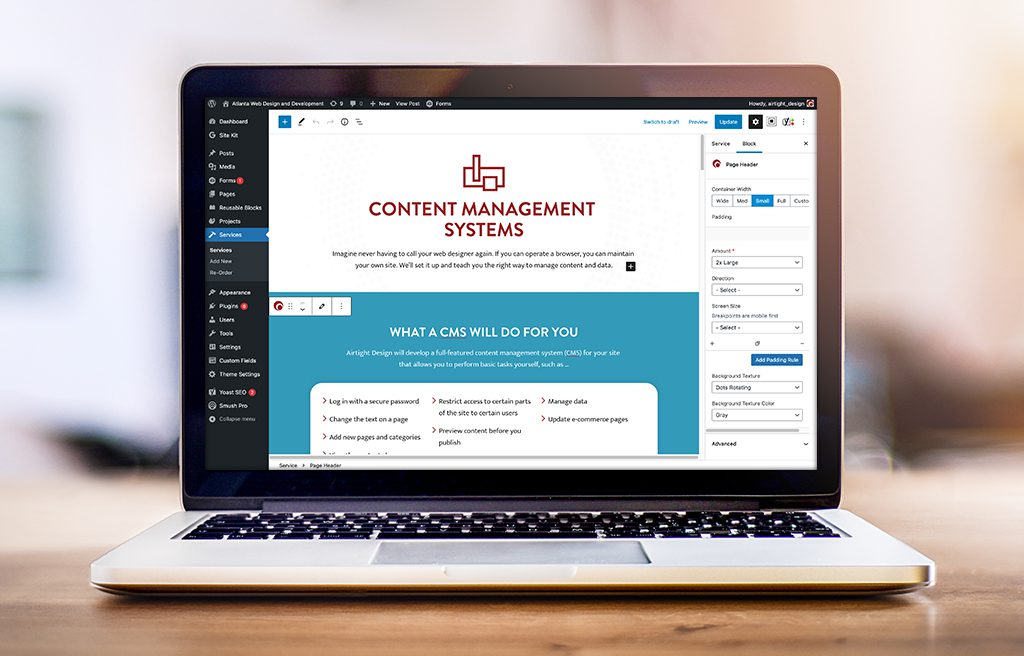
Here is an example of a website that uses a Mega Menu built by Airtight Design from our portfolio:
See project website
6. Organize Your Mega Menus and Footer menus with Clear Headings
When you have a lot of links in your mega menu or fat footer, make sure to organize them into categories. This makes it way easier for users to scan and find what they need at a glance. Use clear headings like “Services,” “Products,” or “Resources” to group similar pages together.
7. Add a Call-to-Action (CTA) to Your Website Header
Don’t make visitors search for your CTA—keep it right in front of them! Also, adding a sticky header (a menu that stays at the top of the page while they scroll) with a CTA like “Contact Us,” or “Get Started” makes it easier for users to take action no matter where they are on your site.
This is a must for boosting conversions!
8. Add Sticky Navigation Bars – Never Lose Your Menu
Sticky top navigation menus stay at the top of the page as users scroll, so they’re always accessible. This is especially helpful on longer pages where you don’t want users to scroll all the way back to the top to find the menu. It’s the perfect way to keep your navigation user-friendly and always within reach.
9. Optimize for Mobile – This is 50% or More of Your Website Traffic
More people than ever are browsing websites on mobile, so your site MUST be mobile-friendly. Test your site’s navigation on different screen sizes and make sure the layout adjusts automatically.
10. Use Analytics to Continuously Improve Your Navigation
A great website is always evolving, so use analytics to see how people interact with your navigation.
By constantly analyzing and tweaking your navigation based on this data, you can keep making improvements to the user experience and increase conversions. Never stop testing and improving your navigation—it’s key to keeping your website fresh and effective.
To recap:
By focusing on simplicity, clarity, and mobile optimization, you’ll create a user experience that keeps visitors coming back for more.
Have a project you’d like to discuss?
Fill out the form below and let’s have a conversation.
Have a project you’d like to discuss?
Fill out the form below and let’s have a conversation.